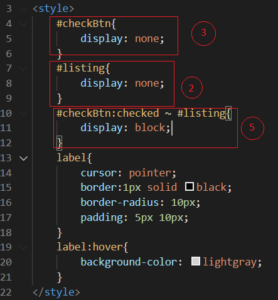
HTML & CSS Developers - CSS Visibility Hidden VS Display None 🔥❤️ What is the difference between display:inline vs display:block in CSS ☞ https://morioh.com/p/82d24895598e #css #css3 #programming #developer #morioh | Facebook
Cracking the CSS Display:inline, block, inline-block, none && visibility: hidden. | by Cyrus Kiprop | Medium
hidden-sm should be display: inline; and not display: block; · Issue #9151 · twbs/bootstrap · GitHub

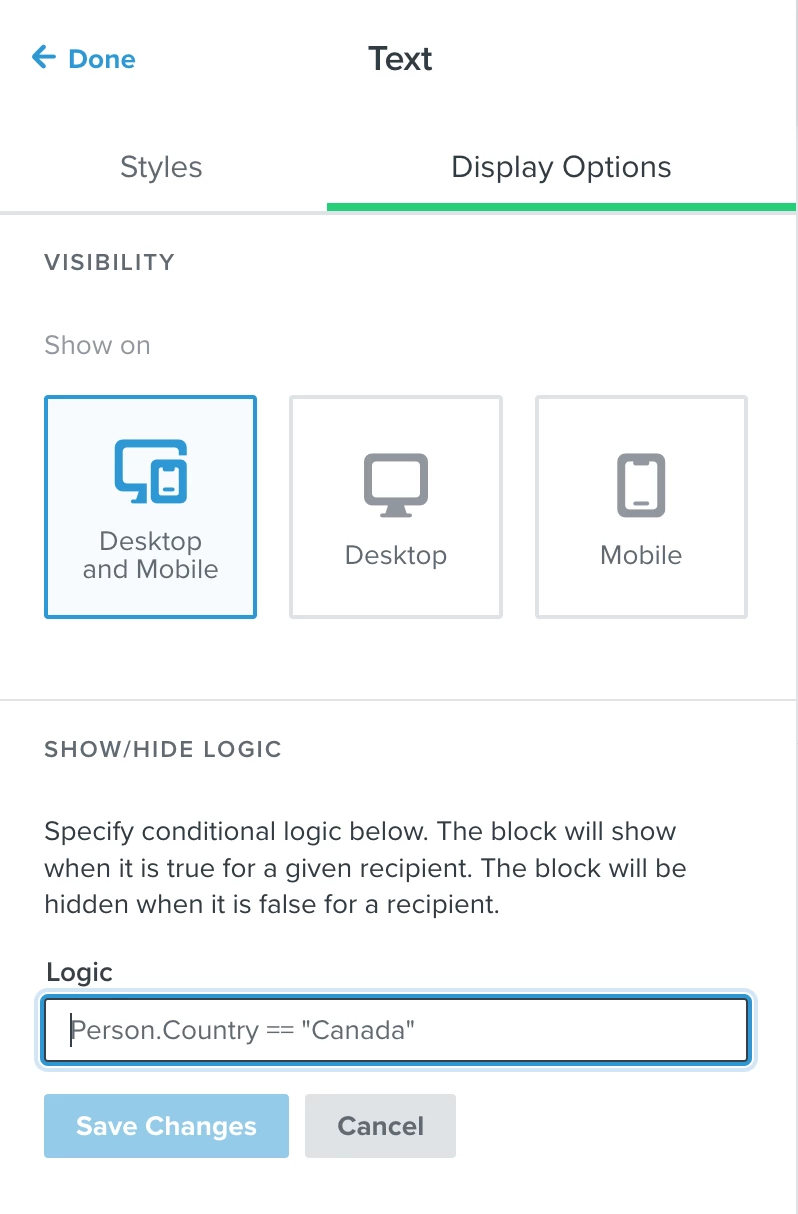
posts - How to hide specific Gutenberg blocks settings from users - WordPress Development Stack Exchange